Prism + Ghost

Si vous avez un blog fonctionnant sous Ghost est que vous avez besoin d'afficher des lignes de codes dans vos articles, vous vous êtes sans doute déjà rendu compte que le markdown s'avère très vite limité, lorsqu'il s'agit d'afficher ces quelques lignes.
Qu'à cela ne tienne! Des gens formidables (formidaux?) y ont déjà songé et ont mis à disposition des scripts permettant d'afficher proprement vos lignes... pensons à GesHi, Google Code prettify, etc.
Aujourd'hui nous allons utiliser Prism!
Tout d'abord il va vous falloir télécharger les fichiers prism.jset prism.csssur leur site en omettant pas de configurer ceux-ci en sélectionnant les langages que vous désirez ainsi que le thème qui vous correspond le mieux (j'ai choisi le thème default).
Placez les fichiers fraîchement téléchargés dans votre thème par défaut, tel que
prism.js dans /content/themes/[VOTRE THEME]/assets/js/
et prism.css dans /content/themes/[VOTRE THEME]/assets/css/
Voilà. Il ne vous reste plus qu'à éditer la page default.hbspour y linker prism.js et prism.css
Ouvrez le fichier /content/themes/default.hbset recherchez <link rel="stylesheet" type="text/css" href="{{asset "css/screen.css"}}" />. Normalement ça se trouve entre les balises <head></head>
Et collez en dessous la ligne <link rel="stylesheet" type="text/css" href="{{asset "css/prism.css"}}" />
Dans le même fichier recherchez en pied-de-page (footer) les fichiers .js. Collez-y avant les autres fichiers JS la ligne <script type="text/javascript" src="{{asset "js/prism.js"}}"></script>.
Relancez votre blog Ghost!
Il ne vous reste plus qu'à tester tout ça, en éditant un ancien article par exemple. Si vous vouliez paste un code PHP, il va vous falloir maintenant le faire ainsi :
```language-php
<?php
return array(
'url' => '/',
'index' => '',
...
);
Il vous faut donc indiquer à Prism le langage à formater, en suivant les indications suivantes
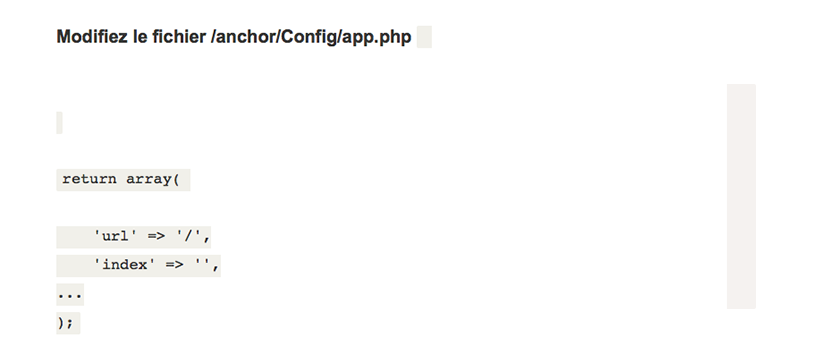
**Avant (MOCHE)**

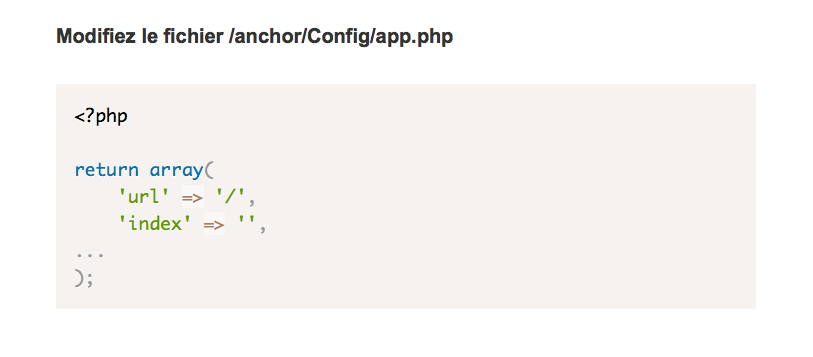
**Après (BEAU)**

##Code langages
Voici la liste de tous les langages supportés par Prism avec leur alias correspondant, alias à utiliser de la sorte : `language-xxxx`:
* **Markup** `markup`
* **CSS** `css`
* **C-like** `clike`
* **JavaScript** `javascript`
* **ActionScript** `actionscript`
* **Apache Configuration** `apacheconf`
* **AppleScript** `applescript`
* **ASP.NET (C#)** `aspnet`
* **AutoHotkey** `autohotkey`
* **Bash** `bash`
* **Brainfuck** `brainfuck`
* **C** `c`
* **C#** `csharp`
* **C++** `cpp`
* **CoffeeScript** `coffeescript`
* **CSS Extras** `css-extras`
* **Dart** `dart`
* **Eiffel** `eiffel`
* **Erlang** `erlang`
* **F#** `fsharp`
* **Fortran** `fortran`
* **Gherkin** `gherkin`
* **Git** `git`
* **Go** `go`
* **Groovy** `groovy`
* **Haml** `haml`
* **Handlebars** `handlebars`
* **Haskell** `haskell`
* **HTTP** `http`
* **Ini** `ini`
* **Jade** `jade`
* **Java** `java`
* **Julia** `julia`
* **Keyman** `keyman`
* **LaTeX** `latex`
* **Less** `less`
* **LOLCODE** `lolcode`
* **Makefile** `makefile`
* **Markdown** `markdown`
* **MATLAB** `matlab`
* **NASM** `nasm`
* **NSIS** `nsis`
* **Objective-C** `objectivec`
* **Pascal** `pascal`
* **Perl** `perl`
* **PHP** `php`
* **PHP Extras** `php-extras`
* **PowerShell** `powershell`
* **Python** `python`
* **R** `r`
* **React JSX** `jsx`
* **reST (reStructuredText)** `rest`
* **Rip** `rip`
* **Ruby** `ruby`
* **Rust** `rust`
* **SAS** `sas`
* **Sass (Sass)** `sass`
* **Sass (Scss)** `scss`
* **Scala** `scala`
* **Scheme** `scheme`
* **Smalltalk** `smalltalk`
* **Smarty** `smarty`
* **SQL** `sql`
* **Stylus** `stylus`
* **Swift** `swift`
* **Twig** `twig`
* **TypeScript** `typescript`
* **VHDL** `vhdl`
* **Wiki markup** `wiki`
* **YAML** `yaml`
Et voilà!