Odamae
aujourd'hui nous allons faire le tour du service Odamae, un formulaire de contact gratuit conçu par † Phantomus.

Vous connaissez Oda Mae Brown? La médium?
Tant mieux, mais nous n'allons pas parler d'elle aujourd'hui, non aujourd'hui nous allons faire le tour du service Odamae, un contact form gratuit conçu par † Phantomus, une ancienne plateforme d’hébergement de blog tournant sous Ghost fermée depuis l’avènement de celle proposée par Ghost.org, l'équipe développant le CMS Ghost.
A l'origine conçu pour les blogs Ghost donc, ce contact form fonctionne bien évidemment avec n'importe quel site web. Je l'utilise de plus près de deux ans déjà, il était temps que j'en parle un peu.
Le 19 octobre 2016 l'équipe de Odamae a annoncé la fermeture de son service de contact form, devenu trop cher à maintenir du fait des coûts de leurs serveurs et surtout des services tiers tel MailChimp. Seulement dès le lendemain, après avoir reçu plusieurs mails de soutien de la part de leur utilisateurs, ils ont décidé de maintenir le service (au moins pour l'année à venir), en revisitant leur infrastructures: ils n'utilisent plus MailChimp, mais SendBird qui est bien moins cher et ils hébergent maintenant eux-même leur base de données. Une coupe budgétaire de bonne augure qui ne devrait pas nuire à la qualité de leur service.
Caractéristiques
Pour fonctionner, Odamae utilise diverses ressources et notamment Mandrill, une API mail très connue appartenant maintenant à MailChimp depuis le 20 octobre 2016, Odamae est passé sur une solution moins onéreuse que mailchimp, SendBird. Mais aussi Html5 Up pour son thème ainsi que VisualCaptcha leur ... captcha, développé par EmotionLoop. De quoi faire un bon contact form!
Personnalisation
Odamae nous propose ainsi un bon script de contact form sécurisé regroupant ce qui se fait de mieux en terme d'email, notamment Mandrill et VisualCaptcha qui vous assurerons de la tranquillité quant à d'éventuels spams.
Odamae est d'autant plus intéressant qu'il vous permet donc de masquer votre adresse tout en vous permettant d'héberger vous même le javascript et le css nécessaire au fonctionnement de votre formulaire de contact, histoire de le personnaliser, si le cœur vous en dit. Il vous sera ainsi possible de l'adapter un peu plus encore à votre thème.
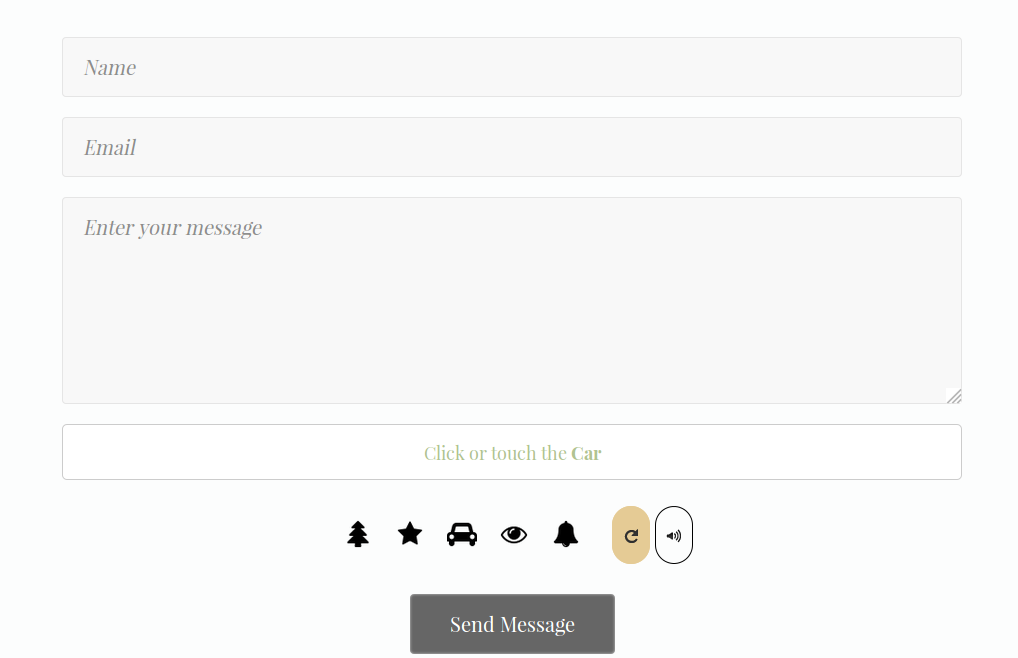
Voici par exemple le formulaire tel qu'il est, lors que vous utilisez le thème light par défaut. Vous pouvez si vous le souhaitez le tester en m'envoyant un petit mail sur cette page!

Utilisation
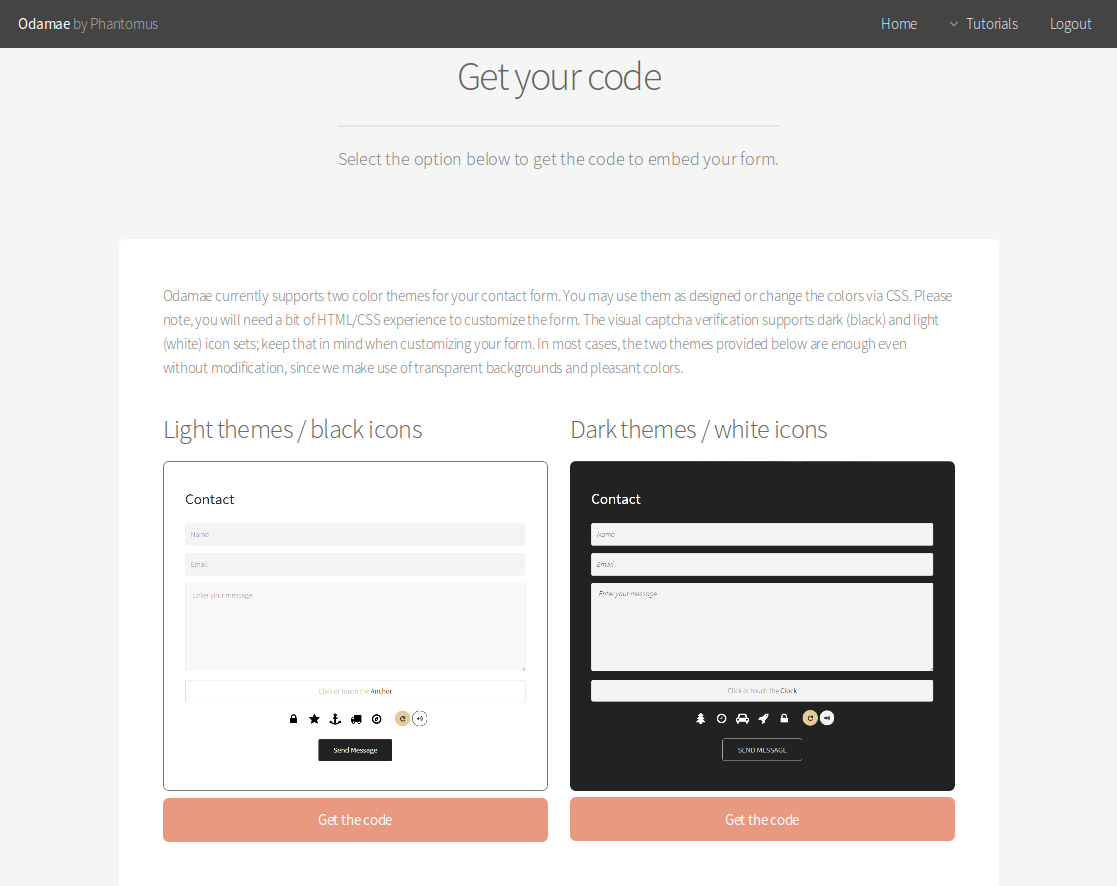
Il n'y a rien de sorcier à utiliser Odamae, aussi bien pour l'administrateur que pour les utilisateurs. Pour créer votre formulaire, rendez-vous sur Odamae.io et enregistrez-vous avec l'email que vous souhaitez utiliser dans votre formulaire. Sur le home de votre "compte", vous pouvez choisir entre deux versions du formulaire, dark ou light :

Intégrez le code obtenu dans votre page de contact et le tour est joué!
