readtime.js

Un petit trick trouvé sur le forum de ghost.org permettant d'indiquer le temps de lecture estimé d'un article.
Crééz le fichier readtime.jsdans le répertoire /content/theme/VOTRETHEME/assets/js/readtime.js et copiez-y ce qui suit
var postContent = $('.post-content');
// If on post page.
if (postContent.length === 1) {
var min = Math.floor(postContent.text().replace(/\r?\n/g,'').replace(/\s{2,}/g, ' ').trim().split(' ').length / 200) || '< 1';
$('.read-time').text(min + 'min');
}
Il faut maintenant l'appeler dans default.hbs qui se trouve à la racine de votre thème. En dessous de {{ghost_foot}}, là où d'autres js sont appelés, collez la ligne
<script type="text/javascript" src="{{asset "js/readtime.js"}}"></script>
Éditez maintenant le fichier post.hbs qui se trouve à la racine de votre thème et cherchez la balise </time> puis copiez en-dessous la ligne
<span class="read-time" title="temps de lecture estimé"></span>
À vous de voir si cette indication doit se trouver en entête ou en pied-de-page, mais le bon sens voudrait que ce soit en entête. Chez ça ressemble à ceci
<h1 class="post-title">{{{title}}}</h1>
<section class="post-content">
<time datetime="{{date format="YYYY-MM-DD"}}">{{date format='D/MM/YYYY'}}</time>
<span class="lecture">(<span class="read-time" title="temps de lecture estimé"></span>)</span>
{{content}}
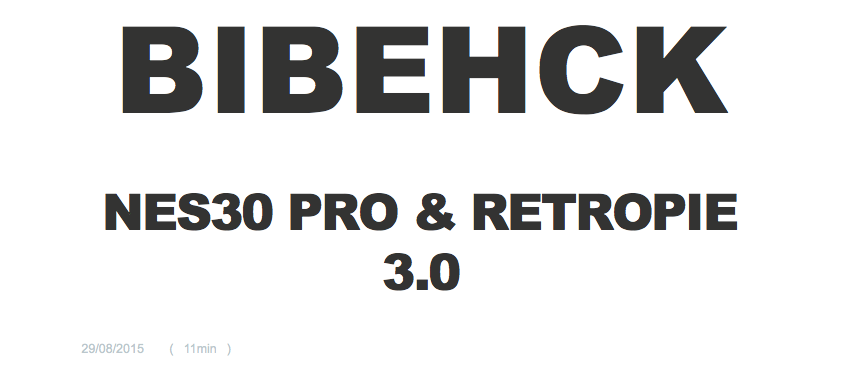
Et en image

Je vous laisse accommoder ça à votre sauce. 😎
